Writing Tests
An ecosystem stands and falls by the quality of its packages. Writing tests for software is a common practice that not only ensures quality now, but also that the features of today keep working in the future. To ensure the quality of the tools that we all depend on, each plugin of your package must have tests associated with it. This guide outlines how to easily add tests to a package and run them prior to publishing your package.
Creating a Test
Cloud9 packages are tested using mocha and tests are run right within the IDE. This means that all plugins, including the one that is tested can be accessed from your test script. A test script is nothing more than a plugin that executes tests.
Create a file called <plugin-name>_test.js. If your plugin is terminal.js call your test file terminal_test.js. This is what the basic structure looks like:
define(function(require, exports, module) {
main.consumes = ["plugin.test", "myplugin"];
main.provides = [];
return main;
function main(options, imports, register) {
var test = imports["plugin.test"];
var myplugin = imports.myplugin;
var describe = test.describe;
var it = test.it;
var assert = test.assert;
describe(myplugin.name, function(){
// Your test here
});
register(null, {});
}
});Besides describe(), it() and assert(), there are after(), beforeEach(), afterEach() available. Check out the mocha documentation on how to use these. There are also the assert() and expect() functions. The assert() method provides the same API as provided by Node.js and expect() is implemented by chai.js.
The following example has some basic tests.
describe(myplugin.name, function(){
this.timeout(2000);
it("has a sync test", function() {
});
it("has a async test", function(done) {
done();
});
it("has a failing test", function() {
assert.equal(10, 11);
});
});Running a Test
Tests run in the debug mode of Cloud9. Simply load Cloud9 with ?debug=2 behind the url to enable the debug mode.
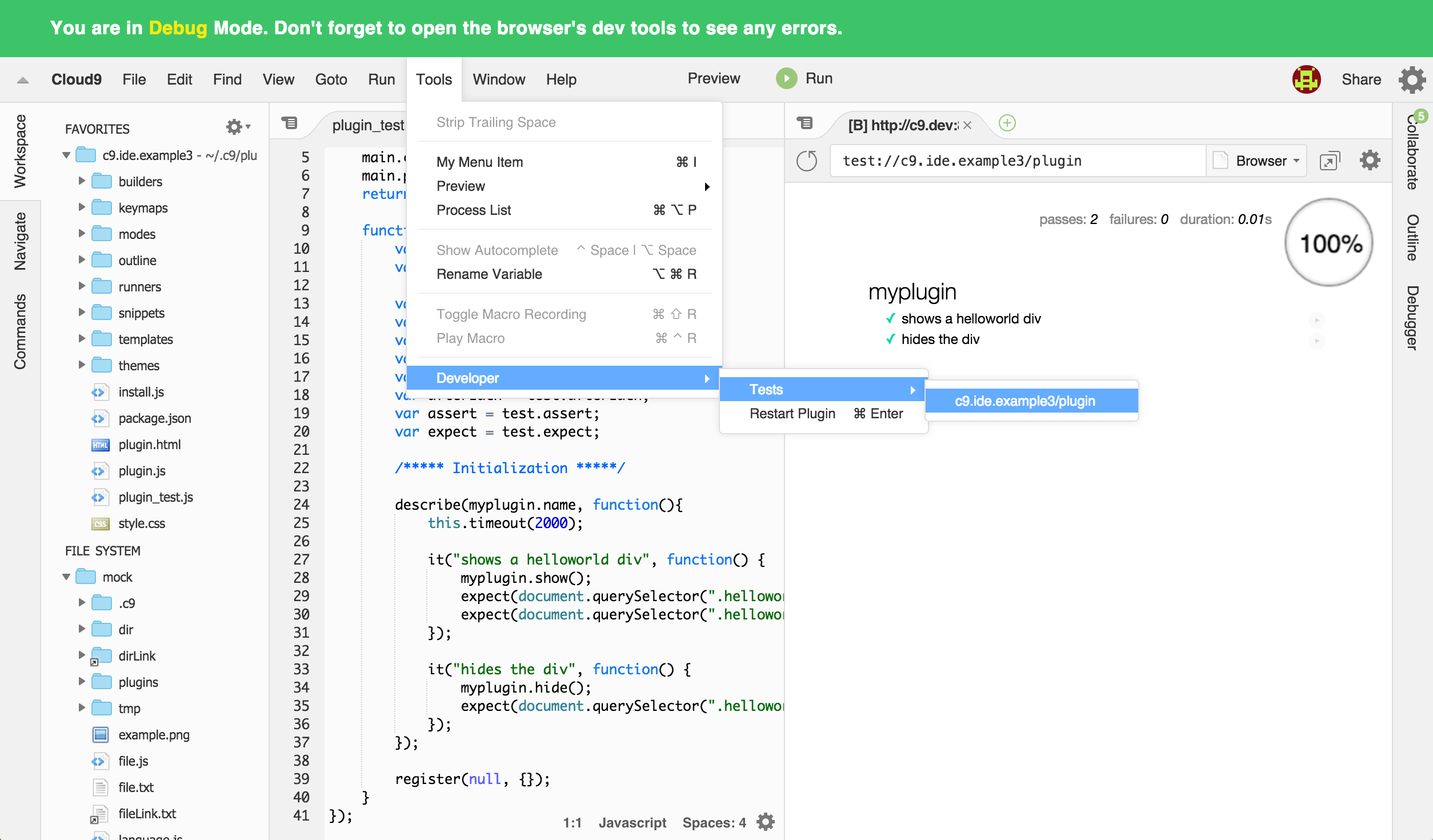
You'll find tests of all loaded plugins under Tools / Developer / Tests as the picture below shows.

Running a test will open the preview pane and show the test results. Use the refresh button to re-run the tests.
Publishing
When publishing a package the tests for each plugin are run. If they fail the package is not accepted. This protects package builders and users from a buggy experience.
During the alpha phase of the SDK the tests are not run automatically yet.
Updated 8 months ago
