Form
Forms are a common way to ask for input from users. Instances of Form() are used in the preference panels as well as several other plugins throughout Cloud9 and they are commonly combined with dialogs. The form object renders rows of label, widget combinations and optionally custom widgets.
Creating a new Form
The example below creates a new form that has 10px spacing on each side. It has no form property which would contain an array of widgets. These can be added later via the add() method.
var form = new Form({
html: document.body,
edge: "10 10 10 10",
className: "my-form",
style: "background: #EEE",
colwidth: 300
});The html sets the parent element of the form. You can also create a form while not setting this property and instead attach the form via the attachTo() method.
form.attachTo(document.body);Form Properties
The following properties can be passed to the Form() constructor.
| edge | Space separated integers that specify the top, right, bottom and left edge size in pixels (i.e. "5 10 10 5"). |
|---|---|
| rowheight | The height in pixels of each row. |
| colwidth | The width of the left column containing the label. |
| widths | A simple object containing the widget name as a key and the width of the widget as a value. Use this to set default widths. |
| skins | A simple object containing the widget name as a key and the skin name for that widget as a value. Use this to set default skins. |
| html | A reference to the html element to attach the form to. |
| form | Array of widget definitions. |
| className | The classname added to the form container. |
| style | Style attribute added to the form container. |
Widgets
The form elements, also known as widgets can be added to the form using a declarative description in JSON. Each widget has some custom fields and all widgets support the common fields that are listed in the table below.
| title | The text of the label in the first column |
|---|---|
| name | This value is used when creating a json object using {@link #toJson} |
| width | A different width for the element in the 2nd column |
| rowheight | A different height for this row |
| edge | The edges on the top, right, bottom, left side of the form element in pixels, space separated (e.g. "5 5 10 5"). |
| position | Integer specifying the position in the form. |
| type | The type of form element to create. See below for a complete list |
Most of these fields are optional, except title and type. The next example shows how to add a dropdown widget to a form.
form.add([{
title: "What is your favorite color?",
type: "dropdown",
items: [
{ caption: "Red", value: "red" },
{ caption: "Green", value: "green" },
{ caption: "Blue", value: "blue" },
{ caption: "Orange", value: "orange" }
]
}]);These are the supported widgets, each is described in detail below.
- checkbox - A simple two-state checkbox
- dropdown - A dropdown containing items that a user can select
- spinner - A widget that lets a users select integers
- checked-spinner - A combination of a checkbox and a spinner
- textbox - A simple textbox
- password - A textbox that doesn't show the content while the user types into it
- colorbox - A widget that allows a user to select a color
- button - A simple button
- submit - A button without a label
- label - A label that spans both columns
- image - An image that spans both columns
- divider - A divider that spans both columns
- textarea - A multi line input widget
- custom - A custom APF element. This can be anything
The screenshots below are taken from preferences. With other skins or in other contexts the widgets might look differently
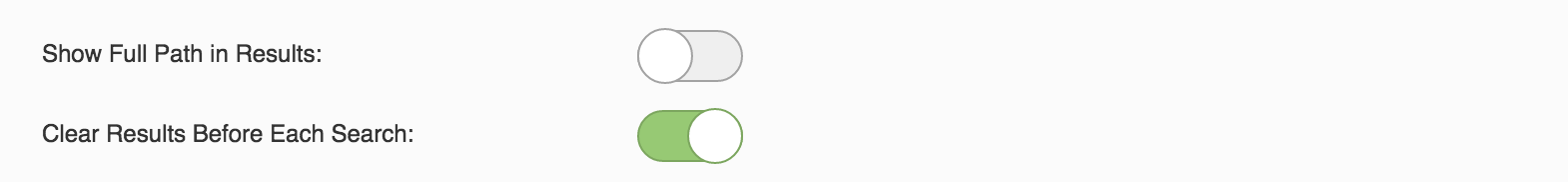
checkbox
The checkbox widget creates a simple two-state checkbox.
{
title: "Enable this feature"
type: "checkbox"
}Additional Properties
| defaultValue | The default value of the checkbox. This is the value that is set initially and after calling reset() |
|---|---|
| values | Array defining values corresponding to the checked and unchecked state. (i.e. ["on", "off"]) |

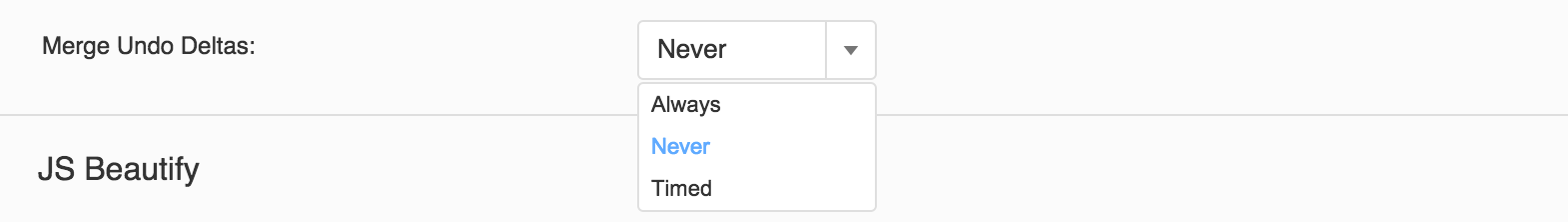
dropdown
The dropdown widget creates a dropdown containing items that a user can select.
{
title: "What is your favorite color?",
type: "dropdown",
items: [
{ caption: "Red", value: "red" },
{ caption: "Green", value: "green" },
{ caption: "Blue", value: "blue" },
{ caption: "Orange", value: "orange" }
]
}Additional Properties
| items | Array of objects with a value and caption property. |
|---|---|
| defaultValue | The value of the default selected item |
| empty-message | The message displayed when no items have been selected |

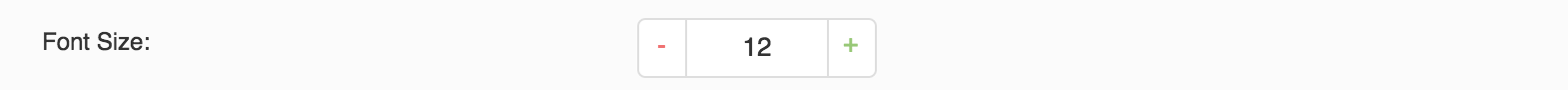
spinner
The spinner widget creates a widget that lets users select integers
{
title: "How old are you?",
type: "spinner",
min: "1",
max: "150"
}Additional Properties
| defaultValue | The default value of the spinner. This is the value that is set initially and after calling {@link #reset} |
|---|---|
| min | The smallest value that a number can have in the spinner |
| max | The largest value that a number can have in the spinner |
| realtime | Whether the values are updated while typing, or only when the form element has lost focus |

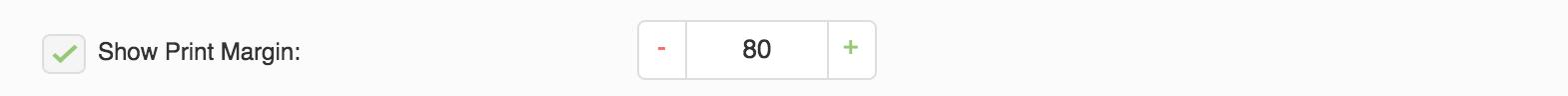
checked-spinner
The checked-spinner widget creates a row that combines a checkbox and a spinner
{
title: "Print Margin",
type: "checked-spinner",
min: "1",
max: "64"
}Additional Properties
| Property | Possible Value |
|---|---|
| defaultCheckboxValue | The default value of the checkbox. This is the value that is set initially and after calling {@link #reset} |
| defaultValue | The default value of the spinner. This is the value that is set initially and after calling {@link #reset} |
| min | The smallest value that a number can have in the spinner |
| max | The largest value that a number can have in the spinner |
| realtime | Whether the values are updated while typing, or only when the form element has lost focus |

textbox
The textbox widget creates a simple textbox.
{
title: "What is your name?",
type: "textbox"
}Additional Properties
| message | The message displayed while the textbox has no value |
|---|---|
| defaultValue | The default value of the textbox. This is the value that is set initially and after calling reset() |
| realtime | Whether the values are updated while typing, or only when the form element has lost focus |

password widget
The password widget creates a textbox that doesn't show the content while the user types into it.
{
title: "Password",
type: "password"
}Additional Properties
| defaultValue | The default value of the password element. This is the value that is set initially and after calling {@link #reset} |
|---|---|
| realtime | Whether the values are updated while typing, or only when the form element has lost focus |
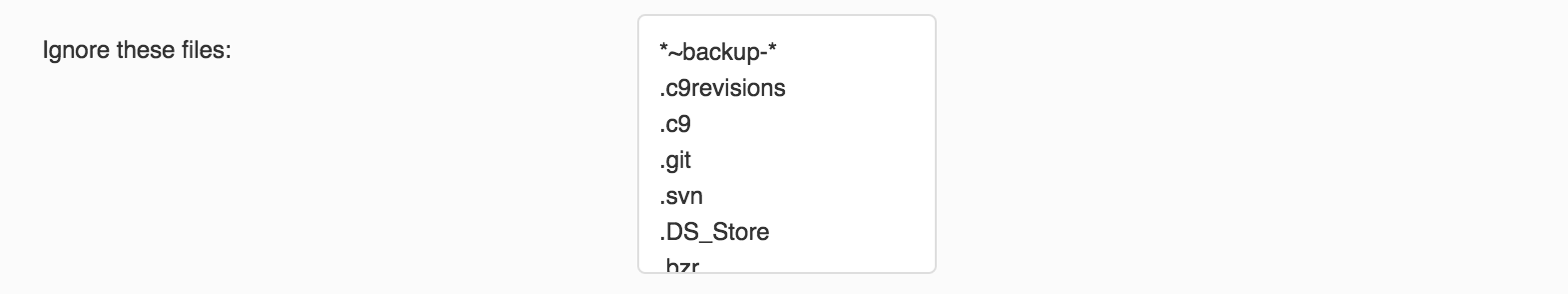
textarea
The textarea widget creates a multi line input widget.
{
title: "Ignore these files",
type: "textarea",
width: 150,
height: 130,
rowheight: 155
}
Additional Properties
| height | The height of the textarea in pixels. |
|---|---|
| defaultValue | The default value of the password element. This is the value that is set initially and after calling {@link #reset} |
| realtime | Whether the values are updated while typing, or only when the form element has lost focus |
colorbox
The colorbox widget allows a user to select a color.
{
title: "What is your favorite color?",
type: "colorbox"
}Additional Properties
| defaultValue | The default value of the colorbox. This is the value that is set initially and after calling {@link #reset} |
|---|---|
| realtime | Whether the values are updated while typing, or only when the form element has lost focus |

button
The button widget creates a simple button with a caption.
{
type: "button",
title: "Reset to Default Keybindings",
caption: "Reset to Defaults",
width: 140,
onclick: function(){
alert('hello!')
}
}Additional Properties
| caption | The text displayed on the button |
|---|---|
| onclick | The function that is executed when a user clicks on the button |

submit
The submit widget creates a button that is centered across the complete width of the form and can be used to submit the form.
{
type: "submit",
caption: "Update Preview",
margin: "10 10 5 10",
onclick: function(){
alert("hello!")
}
},Additional Properties
| margin | The edges on the top, right, bottom, left side of the submit element in pixels, space separated (e.g. "5 5 10 5"). |
|---|---|
| caption | The text displayed on the button |
| submenu | A reference to a menu that is shown when the button is clicked |
| onclick | The function that is executed when a user clicks on the button |
| default | Whether this is the action that is executed when the user presses Enter in one of the form elements |
label
The label widget creates a label that is centered across the complete width of the form and can be used for instance for status messages.
{
type: "label",
caption: "This is an example!"
}Additional Properties
| caption | The text displayed on the button |
|---|---|
| style | A css string that is applied to the label |
image
The image widget creates an image that is centered across the complete width of the form and can be used for instance for displaying a banner.
{
type: "image",
src: "banner.png"
}Additional Properties
| src | The URL to load the image from |
|---|---|
| margin | The edges on the top, right, bottom, left side of the submit element in pixels, space separated (e.g. "5 5 10 5"). |
| height | The height of the image in pixels |
divider
The divider widget creates a line that separates the content before from the content after the divider widget.
{
type: "divider"
}Updating Widgets
After creating the form you can call form.reset() to reset all the values to their defaults. You can also programmatically set and change the value of widgets like this.
form.update([
{ id: "widgetName", value: "newValue" }
]);Make sure to set the name property of a widget in order for this to work.
Getting a reference to the Cloud9 ui element
An alternative to the above method is to fetch a reference to the widget directly.
var el = form.getElement("widgetName");Again, the name property of a widget needs to be set. The widgets are any of the Cloud9 ui widgets.
To JSON
When you simple want to get a set of key/value pairs in a JSON blob call form.toJson(). The name property should be set and will function as the key.
var json = form.toJson();Updated 8 months ago
