Themes
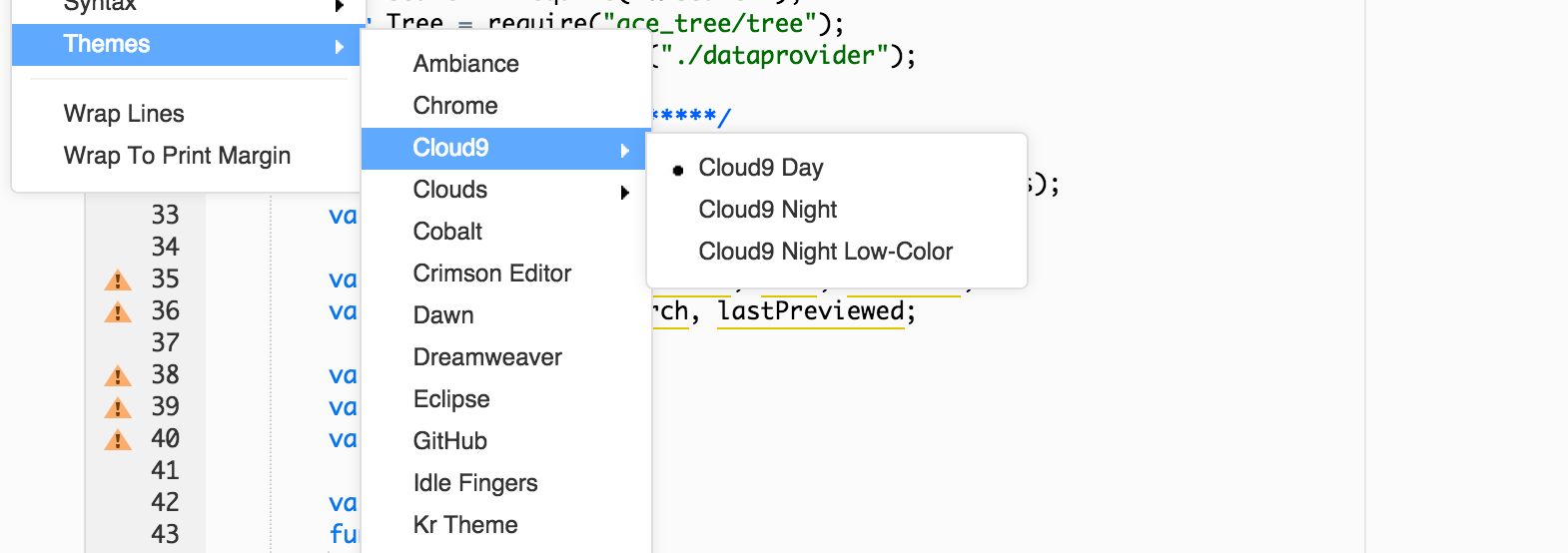
Syntax themes define the styling for the keywords that are recognized by language modes. Cloud9 comes with various default themes available via the View / Themes menu. This article describes how to create a custom theme and add it to a Cloud9 Bundle.

Creating Syntax Themes
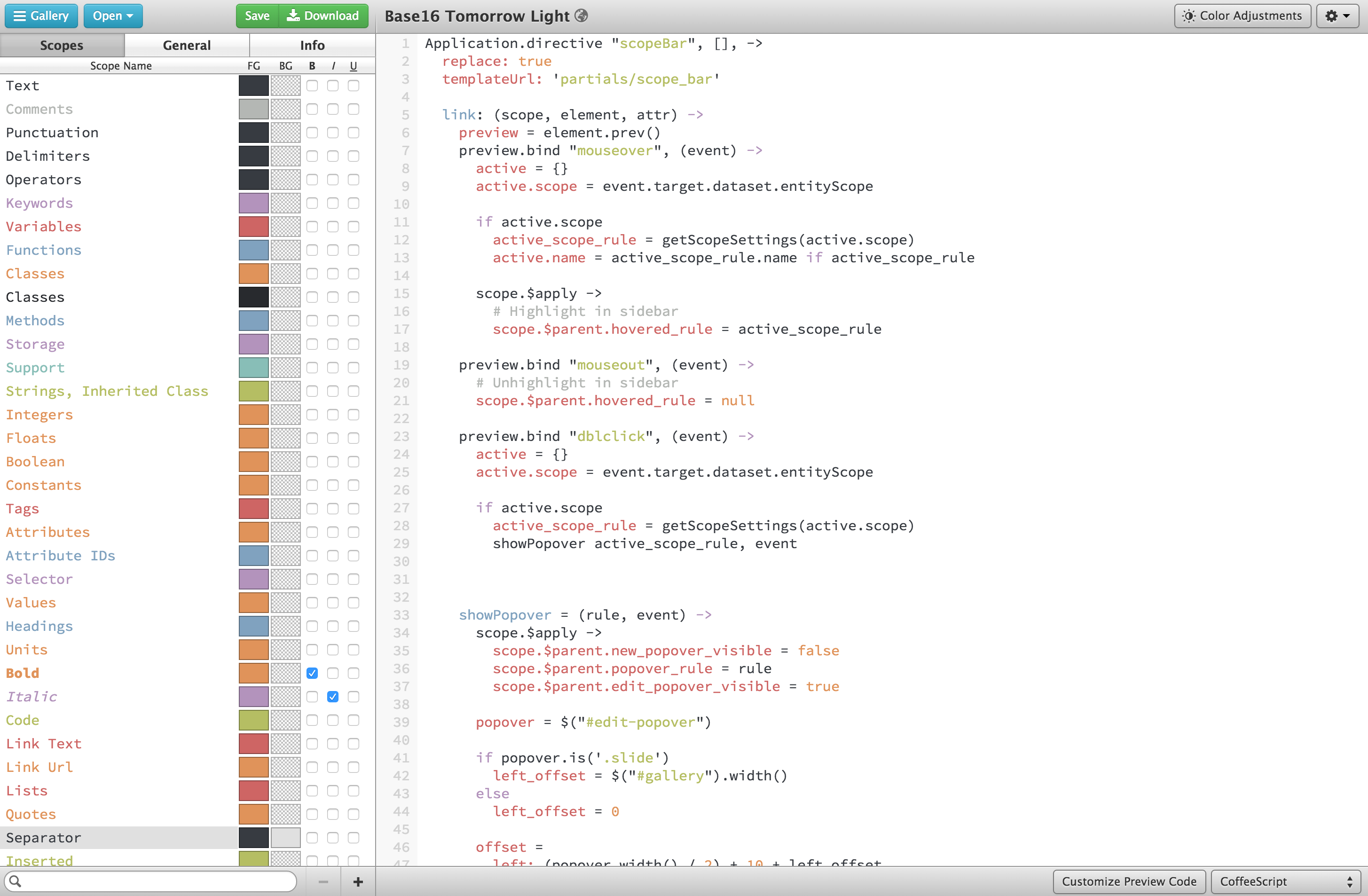
The easiest and currently recommended way is to use this online theme editor. It allows you to easily create a new custom theme and download it as a .tmTheme file.

Convert that TextMate theme to a Cloud9 theme file using the TextMate theme importer guide.
Adding a Syntax Theme to a Bundle
A bundle can contain one or more syntax themes. Each theme must be placed in the themes directory.
Suppose your theme is called tomorrow-night.css. Your file structure will look something like this:
└─ your.plugin
├─ themes
| └─ tomorrow-night.css
├─ package.json
└─ README.mdUpdated 8 months ago
