Collab Panel
The collaboration UI consists of panels that offer certain features. The basic panels are members, notifications and group chat. Collab panels can extend the feature set with new collaboration features.
Creating a Collab Panel
A basic collab panel is created like this.
var plugin = new CollabPanel("Your Name", [], {
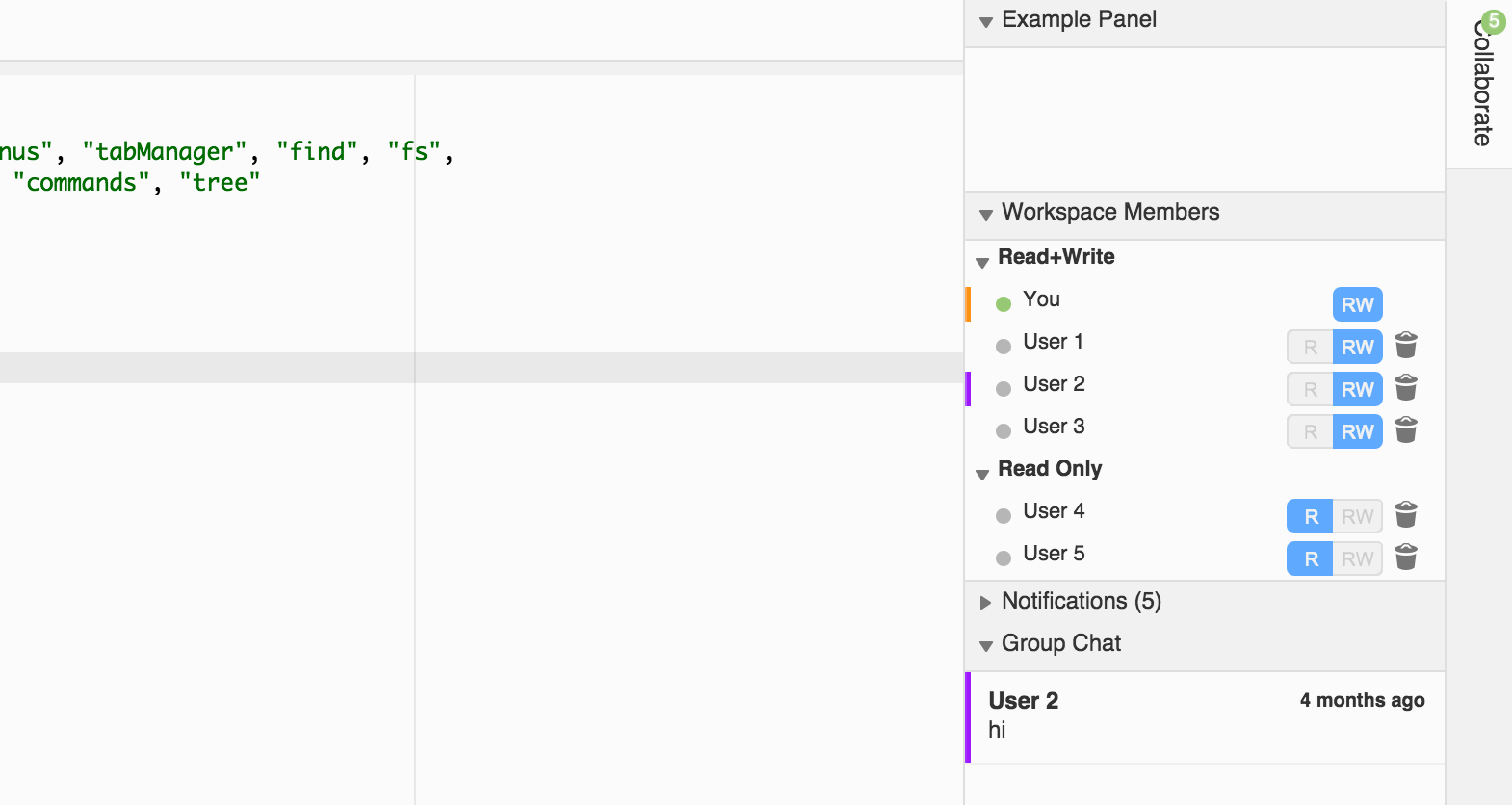
caption: "Example Panel",
index: 100,
height: 100, // Optional height
textselect: true, // Optional allowing text selection
style: "flex:1;-webkit-flex:1" // Optional styles
});And looks like this.

Adding your own contents
The easiest way to populate a collab panel is by adding custom html and css. The following example loads css from collabpanel.css and adds a div element to the body of the dialog.
var plugin = new CollabPanel("Your Name", main.consumes, {
caption: "Example Panel"
index: 500
});
plugin.on("draw", function(e){
// Insert css
ui.insertCss(require("text!./collabpanel.css"), options.staticPrefix, plugin);
// Set some custom HTML
e.html.innerHTML = "<div class='myCSS'>Hello World</div>";
});Make sure to check out theace widgets. They are used by most collab panels and might work well for you too
Updated 8 months ago
